第二部分 – 靜態 POST 處理器
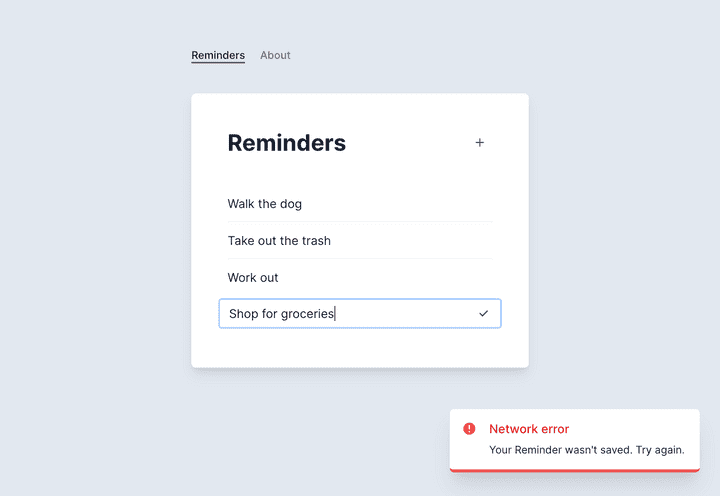
嘗試按下「+」新增一個「購買雜貨」的提醒,填寫輸入欄位並按下 Enter。您應該會看到另一個錯誤
如果您檢查您的主控台,您會看到此訊息
Mirage:您的應用程式嘗試 POST '/api/reminders',但沒有定義任何路由來處理此請求。
讓我們模擬此 POST 請求。首先,將突出顯示的程式碼行複製到您伺服器的 routes() hook 中
createServer({
routes() {
this.get("/api/reminders", () => ({
reminders: [
{ id: 1, text: "Walk the dog" },
{ id: 2, text: "Take out the trash" },
{ id: 3, text: "Work out" },
],
}))
this.post("/api/reminders", (schema, request) => {
let attrs = JSON.parse(request.requestBody)
console.log(attrs)
debugger
})
},
})我們使用 this.post 來處理此請求。我們也使用 request 參數來存取從我們的應用程式傳送過來的資料。request.requestBody 屬性包含作為 JSON 字串的請求主體,因此在解析它之後,我們將其記錄到主控台中。
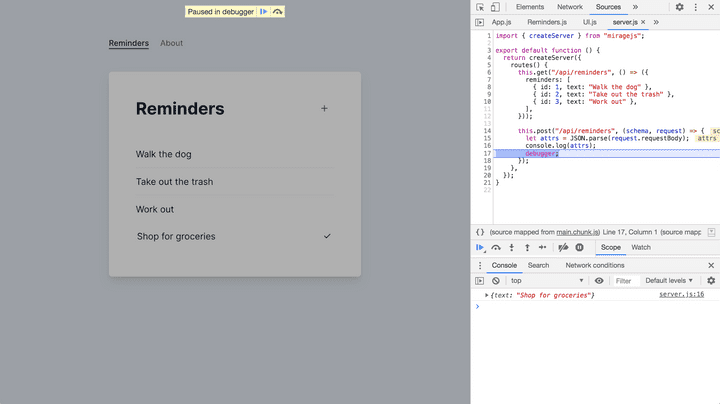
儲存此新程式碼後,請確保您的 JavaScript 主控台已開啟,並再次嘗試新增一個「購買雜貨」的提醒。開發人員工具應該會命中您路由處理器中的 debugger 陳述式,並且您應該在主控台中看到物件 { text: "購買雜貨" } 的記錄。
能夠使用開發人員工具來協助您撰寫和偵錯路由處理器,與您的前端程式碼並肩工作,這是讓 Mirage 如此高效的關鍵部分。
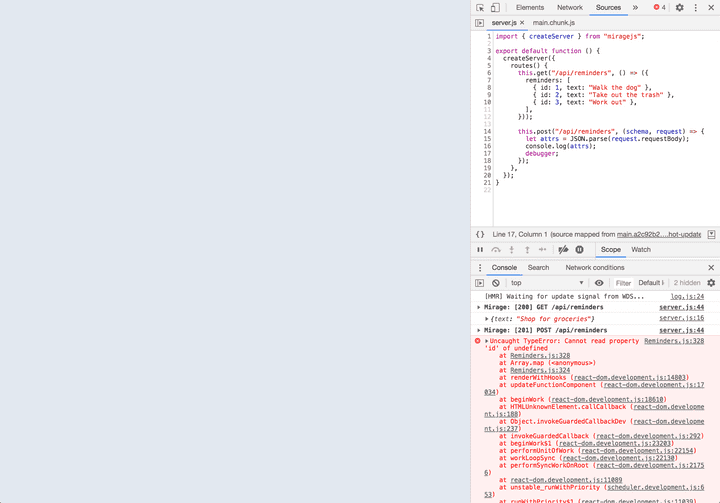
按下「播放」按鈕以允許 JavaScript 繼續執行。Mirage 將以 201 狀態碼成功回應,但應用程式將因為錯誤而崩潰
無法讀取未定義的屬性 'id'
如果您向上捲動您的主控台到第一個錯誤,這是一個您應該看到的螢幕截圖
我們的應用程式期望 API 伺服器回應一個看起來像這樣的物件
{
"reminder": {
"id": 4,
"text": "Shop for groceries"
}
}但現在我們沒有從我們的路由處理器傳回任何內容。
讓我們傳回一個看起來像這樣的物件。我們將使用我們請求中的 attrs,並加入一個 id 鍵。我們將使用數字 4 作為 ID,因為我們現有的提醒使用 ID 1 到 3。
這是我們新的路由處理器 – 繼續將此程式碼複製到您的伺服器中
this.post("/api/reminders", (schema, request) => {
let attrs = JSON.parse(request.requestBody)
attrs.id = 4
return { reminder: attrs }
})現在新增一個「購買雜貨」的提醒 – 沒有更多的錯誤,並且應用程式正確更新了!
...除非您嘗試建立第二個待辦事項!嘗試新增第二個「清潔浴室」的提醒。React 將拋出錯誤
遇到兩個具有相同鍵值的子元素 '4'。
與其將 ID 硬式編碼為 4,不如使用遞增的數字
import { createServer } from "miragejs"
export default function () {
return createServer({
routes() {
this.get("/api/reminders", () => ({
reminders: [
{ id: 1, text: "Walk the dog" },
{ id: 2, text: "Take out the trash" },
{ id: 3, text: "Work out" },
],
}))
let newId = 4
this.post("/api/reminders", (schema, request) => {
let attrs = JSON.parse(request.requestBody)
attrs.id = newId++
return { reminder: attrs }
})
},
})
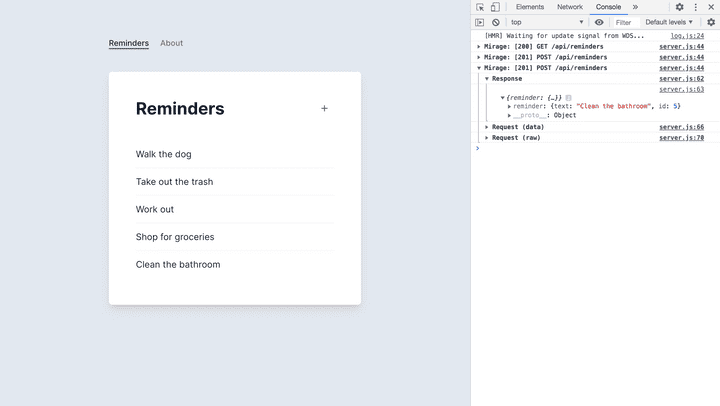
}現在,無論我們建立多少個提醒,我們的應用程式都可以運作。如果您檢查 Mirage 回應,您應該會看到從我們的路由處理器傳回的新遞增 ID。
重點
- Mirage 可以處理 POST 請求
- 路由處理器可以在建構回應時使用請求中的資料
- 路由處理器應忠實地重現生產伺服器端點的重要細節,例如唯一 ID